How to use Google Maps to display coordinates received in SMS
IntroductionThis solution displays coordinates received in SMS messages using the Google Maps service. To implement this solution, you need the following:
How to create the solutionThe first step is to setup Ozeki NG SMS Gateway and configure it with MySQL. This step is explained in the How to send/receive SMS using MySQL guide. Once you have Ozeki NG SMS Gateway and MySQL configured, your incoming SMS messages will be automatically inserted into a database table called: ozekimessagein. The next step is to install IIS and PHP. IIS is part of the Windows XP Pro installation CD ROM and PHP can be downloaded from www.php.net. The installation of IIS and PHP will create the wwwroot directory on your system. By default it is the "C:\Inetpub\wwwroot" directory. If you put PHP files (with .php) extension into this directory, they will be executed by the PHP engine, when they are opened with a webbrowser. After PHP and IIS has been installed, PHP can be used to read the SMS from the MySQL database table. When an SMS has been read, it's content can be processed to extract the longitude and the latitude coordinates. These coordinates can be displayed in Google maps. To display the longitude and latitude coordinates in Google maps, you need to create a PHP file (called googlemap.php) with the following content: C:\Inetpub\wwwroot\googlemap.php
<?php
//Connect to MySQL
$con=mysql_connect("localhost","root","qwe123");
if (!$con) {
die('Cannot connect: '.mysql_error());
}
mysql_select_db("test");
$sql = "select msg from ozekimessagein order by senttime desc limit 1";
$res = mysql_query($sql);
$cn = mysql_num_rows($res);
if ($cn>0) {
list($data) = mysql_fetch_row($res);
# echo "Received SMS content: $data";
list($vehicleID,$long,$lat) = split(',',$data);
# echo "<br>Vehicle ID: $vehicleID<br>";
# echo "Long: $long<br>";
# echo "Lat: $lat<br>";
} else {
# echo "There is no data in the MySQL database";
}
mysql_close($con);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(<?php echo"$long, $lat";?>), 13);
var marker=new GMarker(new GLatLng(<?php echo"$long, $lat";?>), {draggable: false});
map.addOverlay(marker);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 500px; height: 300px"></div>
</body>
</html>
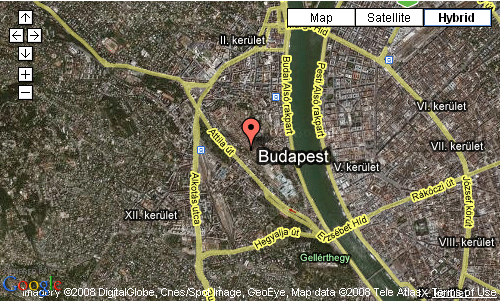
This file uses the Google Maps API. Please note that this PHP script will not run by default. The reason for this is that you need to have a unique ID assigned to the Google Maps API. This ID can be generated on the Google Maps website: http://code.google.com/apis/maps/. During generation, you need to provide a website name, such as www.anyhost.com. If you don't have a website name assigned to your computer, you can create one in the Windows hosts file, which is located in the following location: C:\WINDOWS\system32\drivers\etc Once the PHP file is created and the unique Google Maps ID is inserted into the file, you are ready to view the PHP webpage in a webbrowser. The webbrowser will display a map with the latest coordinate found in the database. Check out the video tutorials for more details. More information
Copyright © 2000- |Ozeki Ltd | info@ozekisms.com | |

 Sign in
Sign in